Bài viết này sẽ giúp bạn hiểu rõ thumbnail là gì? Tìm hiểu về các công cụ hỗ trợ tạo thumbnail tốt nhất hiện nay cho youtube, video, tiktok,… và những bí quyết để thiết kế thumbnail thật ấn tượng để thu hút nhiều người xem nhất.
1. Thumbnail là gì?
Thumbnail là một dạng hình ảnh thu nhỏ, thường dùng để đại diện cho video, bài viết hoặc sản phẩm trên các nền tảng trực tuyến như Youtube, website, blog,… Đây là yếu tố đầu tiên người dùng nhìn thấy, giúp họ dễ dàng hình dung nội dung trước khi quyết định nhấp vào để tìm hiểu chi tiết hơn.

2. Vì sao thumbnail lại quan trọng?
2.1 Thu hút sự chú ý của người dùng
Trên các nền tảng như YouTube, blog, hoặc các trang thương mại điện tử, thumbnail là yếu tố đầu tiên mà người dùng nhìn thấy. Vì vậy, một thumbnail hấp dẫn sẽ tạo ra ấn tượng đầu tiên, gây sự tò mò và thu hút người xem nhấp vào, để xem nội dung chi tiết. Đây còn là một phương thức cạnh tranh hữu hiệu tăng lượt click cũng như để nổi bật thông tin cần truyền tải của doanh nghiệp giữa muôn vàn những đối thủ khác.

2.2 Tóm tắt nội dung
Thumbnail không chỉ đơn giản là hình ảnh, mà nó còn tóm tắt nội dung chính của video, bài viết hoặc sản phẩm. Nhờ vậy, người dùng có thể dễ dàng hình dung được thông tin mà họ sẽ tiếp cận, thay vì phải đọc tiêu đề hoặc mô tả dài dòng. Lợi ích này cực kì hữu ích cho khách hàng, khi họ mua sắm trên các sàn thương mại điện tử. Vì thumbnail sản phẩm thường cung cấp những minh hoạ rất chi tiết, giúp người mua biết chính xác sản phẩm là gì chỉ bằng cái nhìn lướt qua.

2.3. Tối ưu hóa trải nghiệm di động
Kích thước nhỏ gọn của thumbnail được tối ưu để hiển thị tốt trên màn hình nhỏ. Thế nên, ngay cả khi người dùng sử dụng điện thoại vẫn có thể tiếp cận nội dung dễ dàng.

3. Các loại thumbnail phổ biến hiện nay
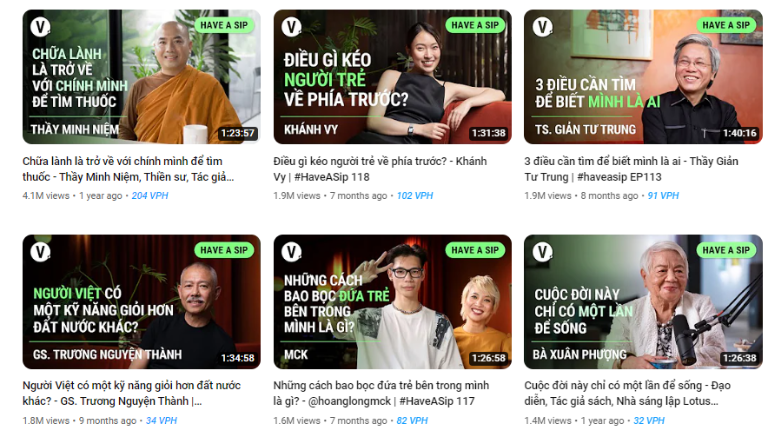
3.1 Thumbnail trên Youtube
Thumbnail trên YouTube là hình ảnh đại diện cho video, đóng vai trò quan trọng trong việc thu hút sự chú ý của người xem ngay từ cái nhìn đầu tiên. Một thumbnail hấp dẫn không chỉ kích thích sự tò mò mà còn góp phần tăng lượt xem video, khuyến khích người xem nhấp vào và khám phá nội dung
Khi sử dụng thumbnail trên Youtube cần lưu ý:
- Đảm bảo kích thước tối thiểu: 1280×720 pixels với tỷ lệ 16:9 và độ phân giải cao, để thumbnail vẫn sắc nét khi phóng to/ thu nhỏ.
- Nếu sử dụng văn bản trên thumbnail, hãy đảm bảo văn bản ngắn gọn, dễ đọc và có màu tương phản với hình nền, để có thể nổi bật.
- Thumbnail cần phản ánh chính xác nội dung của video, để tránh gây hiểu nhầm cho người xem. Nếu thumbnail không liên quan sẽ khiến cho người xem giảm lòng tin và nảy sinh những lượt “Dislike/ Không thích” không đáng có.

Xem thêm: YouTube Premium là gì? Cách đăng ký và những lưu ý sử dụng
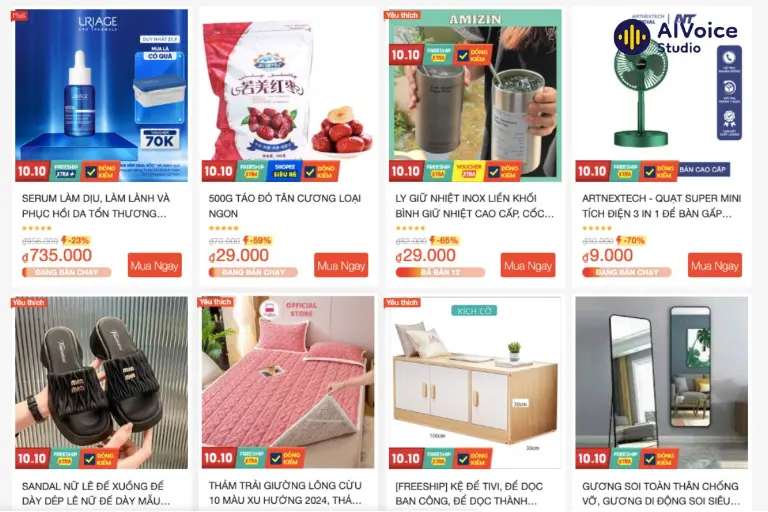
3.2 Thumbnail trên sàn thương mại điện tử
Khi mua sắm trực tuyến, người dùng thường duyệt qua nhiều sản phẩm, và hình ảnh thumbnail đóng vai trò quan trọng trong việc thu hút sự chú ý của họ ngay từ cái nhìn đầu tiên. Một thumbnail hấp dẫn không chỉ kích thích sự tò mò mà còn khuyến khích người mua nhấp vào để tìm hiểu chi tiết hơn về sản phẩm. Do đó, doanh nghiệp nên chú trọng đầu tư vào thiết kế thumbnail khi đăng tải sản phẩm trên các nền tảng mua sắm trực tuyến như Shopee, Lazada,…
Khi sử dụng thumbnail trên các trang thương mại điện tử cần lưu ý:
- Sử dụng hình ảnh với kích thước vuông và độ phân giải cao để người dùng có thể nhìn rõ từng chi tiết
- Thumbnail nên tập trung vào sản phẩm chính, tránh để các yếu tố khác làm phân tán sự chú ý.
- Khi sản phẩm có cải tiến hoặc thay đổi mẫu mã, cần cập nhật thumbnail kịp thời để phản ánh chính xác và tránh gây ra sự hiểu lầm.

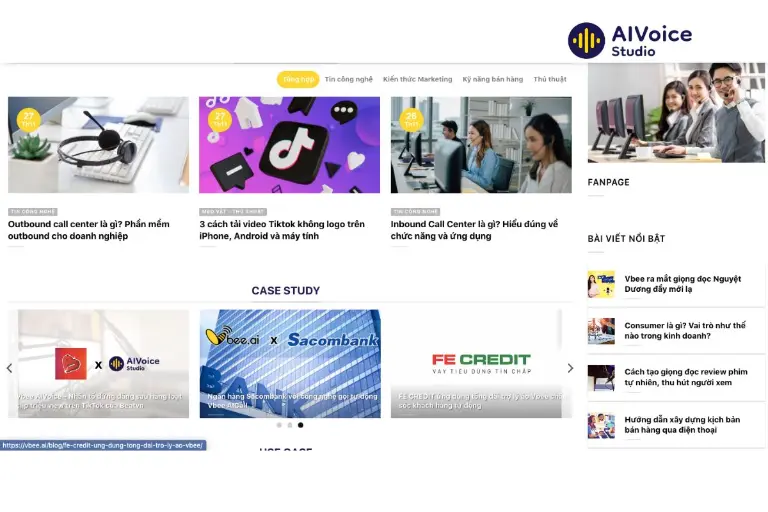
3.3 Thumbnail trên website/ blog
Các website và blog thường sử dụng hình ảnh thumbnail để đại diện cho bài viết, vì chúng giúp người đọc nhanh chóng nắm bắt chủ đề của nội dung. Điều này hỗ trợ người đọc trong việc quyết định có nên nhấp vào để xem chi tiết bài viết hay không.
Khi sử dụng thumbnail trên website/ blog cần lưu ý:
- Tuỳ vào thiết kế trang web để chọn kích thước thumbnail phù hợp. Các kích thước phổ biến là 150×150 hoặc 300×200 pixels.
- Thumbnail phải liên quan mật thiết với nội dung bài viết để người đọc biết trước một phần thông tin họ sẽ nhận được khi nhấp vào
- Nếu blog có nhiều bài viết, hãy giữ cho các thumbnail có phong cách thiết kế thống nhất để tăng cường nhận diện.

4. Các công cụ hỗ trợ tạo thumbnail phổ biến
Để tạo ra những thumbnail thu hút, có nhiều công cụ thiết kế từ đơn giản đến nâng cao. Dưới đây là một số lựa chọn phổ biến:
4.1 Canva
Canva là phần mềm thiết kế đồ họa trực tuyến nổi tiếng, dễ sử dụng, đặc biệt phù hợp với người mới bắt đầu. Với kho mẫu sẵn có và giao diện đơn giản, Canva giúp bạn nhanh chóng tạo ra những thumbnail ấn tượng mà không cần có kinh nghiệm thiết kế.

Ưu điểm:
- Dễ sử dụng, phù hợp với cả người mới bắt đầu.
- Cung cấp hàng nghìn mẫu thumbnail sẵn có, dễ dàng tùy chỉnh.
- Có thể sử dụng trên cả trình duyệt web và thiết bị di động.
- Phiên bản miễn phí đã cung cấp rất nhiều công cụ và mẫu cơ bản.
Nhược điểm:
- Một số tính năng cao cấp chỉ có ở phiên bản trả phí (Canva Pro).
- Sử dụng mẫu có sẵn có thể làm giảm tính độc đáo của thương hiệu.
4.2 Adobe Photoshop
Adobe Photoshop là phần mềm thiết kế chuyên nghiệp với khả năng chỉnh sửa mạnh mẽ. Đây là công cụ lý tưởng cho những ai cần thiết kế thumbnail với độ phức tạp cao và yêu cầu tính tùy chỉnh linh hoạt.

Ưu điểm:
- Công cụ mạnh mẽ, cho phép tạo thiết kế tùy chỉnh phức tạp.
- Cung cấp khả năng tùy chỉnh chi tiết từ màu sắc, hình ảnh đến văn bản.
- Hỗ trợ thiết kế với độ phân giải cao, đảm bảo chất lượng không bị giảm khi phóng to.
Nhược điểm:
- Cần kỹ năng thiết kế nhất định, khó sử dụng cho người mới.
- Phần mềm trả phí, có thể khá tốn kém nếu chỉ dùng cho thiết kế thumbnail cơ bản.
4.3 Snappa
Snappa là công cụ thiết kế trực tuyến dễ sử dụng, tương tự Canva, với kho mẫu phong phú dành cho người dùng muốn tạo thumbnail nhanh chóng mà không cần quá nhiều kỹ năng thiết kế. Đây là lựa chọn lý tưởng nếu bạn muốn tạo thumbnail cho các nền tảng mạng xã hội như YouTube hoặc Facebook.

Ưu điểm:
- Giao diện kéo thả dễ hiểu, tương tự Canva.
- Kho tài nguyên hình ảnh và biểu tượng miễn phí phong phú.
- Có nhiều mẫu thumbnail tối ưu cho YouTube, Facebook và các nền tảng xã hội khác.
Nhược điểm:
- Phiên bản miễn phí chỉ cho phép tải xuống tối đa 5 thiết kế mỗi tháng.
- Không cung cấp công cụ chỉnh sửa phức tạp như Photoshop.
5. Các mẹo thiết kế thumbnail thu hút và chuyên nghiệp
Thiết kế thumbnail không khó, nhưng để tạo ra một thumbnail thực sự thu hút và khiến người dùng bấm vào xem thì đòi hỏi sự đầu tư về hình ảnh, màu sắc và nội dung. Dưới đây là 5 bí quyết giúp bạn tạo thumbnail hấp dẫn hơn.
5.1 Sử dụng màu sắc thông minh để thu hút sự chú ý
Màu sắc đóng vai trò quan trọng trong việc tạo ấn tượng ban đầu với người xem. Một thumbnail có màu sắc nổi bật sẽ dễ dàng thu hút ánh nhìn giữa hàng loạt nội dung khác. Tuy nhiên, việc lạm dụng quá nhiều màu sắc có thể khiến thiết kế trở nên rối mắt và thiếu chuyên nghiệp.
Dưới đây là một vài gợi ý bạn có thể tham khảo:
- Chỉ nên sử dụng 2 – 3 màu chính để đảm bảo sự hài hòa.
- Có thể dùng các sắc độ khác nhau trong cùng một màu để tạo chiều sâu cho thiết kế.
- Ưu tiên những màu tương phản để làm nổi bật nội dung quan trọng.

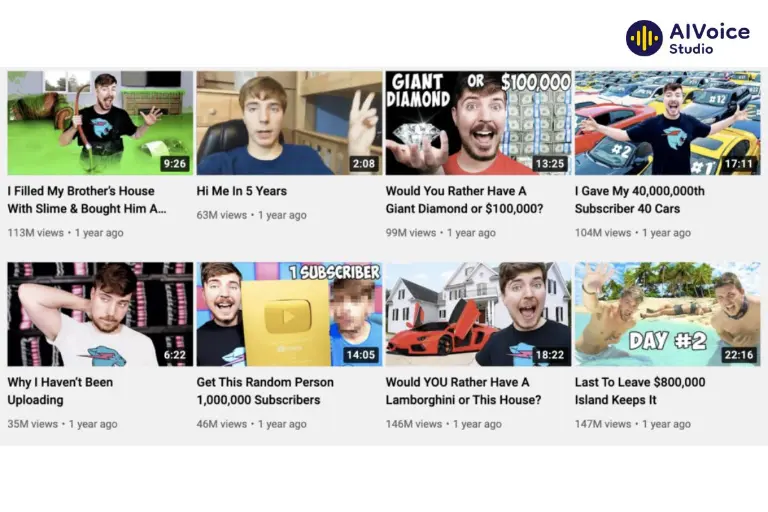
5.2 Tạo sự kết nối với người xem bằng gương mặt trong thumbnail
Một trong những cách hiệu quả nhất để thu hút sự chú ý là sử dụng hình ảnh có khuôn mặt người. Con người có xu hướng bị thu hút bởi ánh mắt và biểu cảm, điều này giúp tạo cảm giác gần gũi hơn với nội dung.
Mẹo thiết kế tham khảo:
- Sử dụng ảnh cận mặt người để tăng khả năng kết nối.
- Chọn ảnh có biểu cảm mạnh mẽ (ngạc nhiên, vui mừng, phấn khích…) để kích thích sự tò mò.
- Nếu có thể, hãy sử dụng hình ảnh của những người nổi tiếng, KOL hoặc KOC để tăng mức độ nhận diện và độ tin cậy.

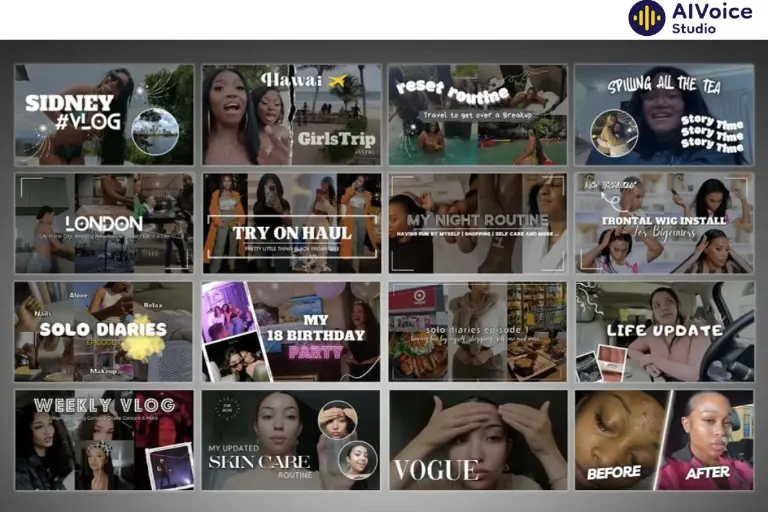
5.3 Sử dụng hình ảnh hành động để tạo sự tò mò
Nếu nội dung của bạn có những cảnh hành động hấp dẫn, hãy tận dụng nó trong thumbnail. Những hình ảnh động hoặc tình huống gây tò mò sẽ kích thích người xem nhấn vào để khám phá điều gì đang diễn ra.
Những dạng nội dung phù hợp để áp dụng cách này bao gồm các video về phim ảnh, kể chuyện, vlog du lịch, cũng như các chủ đề liên quan đến thể thao, trò chơi, thử thách hoặc các tình huống “trước và sau” để khơi gợi sự tò mò.
5.4 Thêm text vào thumbnail để tăng tính hấp dẫn
Văn bản trên thumbnail giúp người xem hiểu ngay nội dung video mà không cần đọc tiêu đề. Tuy nhiên, để thu hút sự chú ý, text cần ngắn gọn, dễ đọc và có yếu tố kích thích sự tò mò.
Một số cách sử dụng text hiệu quả trên thumbnail gồm:
- Một tiêu đề ngắn gọn, rõ ràng.
- Một câu hỏi khiến người xem muốn tìm câu trả lời.
- Một con số cụ thể để tăng sự thu hút (Ví dụ: “5 mẹo giúp bạn thiết kế thumbnail ấn tượng”).
- Một câu nói ấn tượng từ video có thể gây tranh cãi hoặc khơi gợi cảm xúc.

Để đảm bảo tính hiệu quả, text cần có kích thước đủ lớn để hiển thị rõ trên mọi thiết bị. Nên chọn font chữ đơn giản, dễ đọc và hạn chế dùng quá nhiều kiểu chữ khác nhau để tránh gây rối mắt. Đồng thời, vị trí đặt text cũng cần được tính toán hợp lý để không bị che khuất bởi các biểu tượng trên giao diện nền tảng.
5.5 Tạo phong cách thương hiệu cho thumbnail
Việc duy trì một phong cách thiết kế nhất quán cho thumbnail giúp kênh của bạn trở nên chuyên nghiệp và dễ nhận diện hơn. Khi người xem quen thuộc với phong cách hình ảnh của bạn, họ sẽ dễ dàng nhận ra nội dung ngay cả khi chưa đọc tiêu đề.
Để xây dựng thương hiệu qua thumbnail, có thể áp dụng một số phương pháp như:
- Chèn logo hoặc watermark của thương hiệu để tăng độ nhận diện.
- Sử dụng bố cục và phong cách thiết kế nhất quán để thumbnail đồng bộ với nội dung kênh.
- Nếu có nhiều chủ đề khác nhau, hãy thiết kế mẫu thumbnail riêng cho từng chủ đề để giúp người xem phân biệt dễ dàng hơn.

6. Cách sử dụng và kiểm tra A/B testing trên Youtube cho thumbnail của bạn
A/B testing là bước quan trọng giúp bạn xác định thumbnail nào mang lại tỷ lệ click hoặc chuyển đổi cao nhất. Sau đây là cách để kiểm tra và sử dụng tính năng Test & Compare trên YouTube.
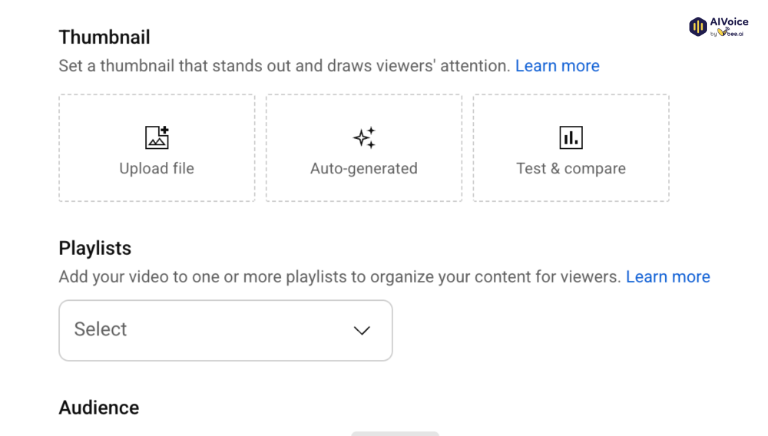
- Tải video lên YouTube: Đầu tiên, bạn tải video lên qua YouTube Studio như bình thường. Sau đó, vào phần “Thumbnail”, bạn sẽ thấy tùy chọn “Test & Compare” để bắt đầu thử nghiệm các thumbnail khác nhau.

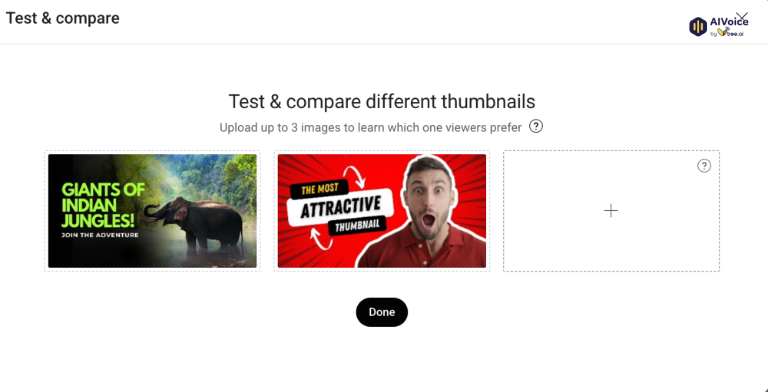
- Nhấn vào “Test & Compare”: Tại đây, bạn có thể tải lên hai hoặc ba thumbnail khác nhau. Nếu bạn là một doanh nghiệp lớn và có nhiều thời gian, bạn có thể thử các thumbnail khác biệt rõ ràng để xem cái nào hiệu quả nhất. Nếu bạn là một creator độc lập, những thay đổi nhỏ và nhanh chóng sẽ là lựa chọn tốt để tiết kiệm thời gian và công sức.

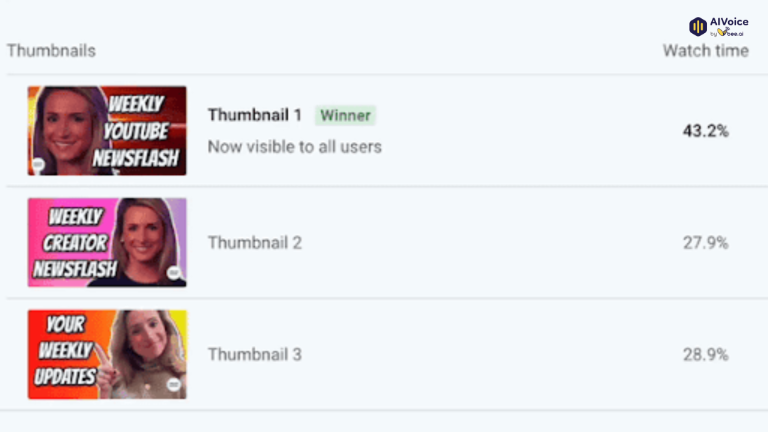
- Xem kết quả: Sau khi video được xuất bản, kết quả A/B test thumbnail sẽ bắt đầu có sau vài giờ. Để xem kết quả, vào YouTube Studio, bấm vào video của bạn, sau đó chọn “Reach” và “Thumbnail test”. Ngoài ra, bạn có thể vào phần “Video details”, rồi bấm vào menu ba dấu chấm ở góc thumbnail của video và chọn “View test report”.
- Đánh giá kết quả: Nếu A/B test thumbnail trên YouTube hoàn thành, kết quả sẽ hiện thông báo “Thumbnail test completed”. Nếu có một thumbnail rõ ràng hiệu quả hơn, YouTube sẽ sử dụng thumbnail đó cho tất cả người xem sau này. Nếu kết quả chưa rõ ràng, sẽ có thông báo test kết thúc mà không có kết quả chắc chắn. Thời gian để có kết quả có thể từ vài giờ đến vài ngày.

- Dừng test hoặc thử lại: Nếu bạn muốn dừng bài kiểm tra, thực hiện bài kiểm tra khác hoặc thay đổi thumbnail của mình, bạn hoàn toàn có thể làm vậy. Tùy chọn này rất hữu ích khi kết quả không chỉ ra thumbnail nào hiệu quả hơn.
7. FAQ – Câu hỏi thường gặp về Thumbnail
7.1. Thumbnail nên có chữ hay không?
Có. Việc thêm chữ ngắn gọn giúp nhấn mạnh thông điệp và tăng khả năng thu hút. Tuy nhiên, không nên dùng quá nhiều chữ vì dễ gây rối, nhất là trên màn hình nhỏ.
7.2. Nên đặt mặt người hay cảnh hành động?
Thumbnail có gương mặt, đặc biệt là biểu cảm cảm xúc rõ ràng, thường thu hút click tốt hơn. Tuy nhiên, với nội dung sản phẩm hoặc kỹ thuật, cảnh hành động hay minh họa sẽ phù hợp hơn.
7.3. Thumbnail có nên theo chuẩn thương hiệu?
Nên. Việc sử dụng màu sắc, font chữ, logo nhất quán sẽ giúp nhận diện thương hiệu tốt hơn, đồng thời tạo sự chuyên nghiệp trong mắt người xem.
7.4. Thumbnail cho bài blog khác YouTube thế nào?
Thumbnail YouTube thường thiết kế nổi bật để tăng CTR, trong khi thumbnail blog cần tối ưu SEO hình ảnh (alt text, dung lượng, kích thước) và phù hợp với giao diện website.
7.5. Có thể dùng video làm thumbnail không?
Một số nền tảng như YouTube hỗ trợ hiển thị video preview khi rê chuột, nhưng đa phần chỉ chấp nhận hình tĩnh. Thumbnail video không phổ biến ngoài YouTube.
7.6. Thumbnail động / GIF có hiệu quả không?
GIF hoặc thumbnail động chỉ hiệu quả nếu nền tảng hỗ trợ hiển thị. Đa số mạng xã hội và blog hiện vẫn ưu tiên thumbnail tĩnh để đảm bảo tốc độ tải trang.
Thumbnail không chỉ đơn giản là một hình ảnh thu nhỏ, mà nó còn thu hút người xem và cải thiện trải nghiệm người dùng. Với các công cụ hỗ trợ kể trên và một số mẹo thiết kế đơn giản, bạn hoàn toàn có thể tạo ra những thumbnail chất lượng, giúp tối ưu hóa SEO và thúc đẩy nội dung của mình hiệu quả.

